今年の3月に PIXOO という製品が発売された。
http://wisetech.co.jp/brand/DIVOOM/product/pixoo/index.html (公式サイト)

Divoom PIXOO ピクセルアートフレーム (ホワイト)
- 出版社/メーカー: WiseTech
- メディア: エレクトロニクス
昨年のクラウドファンディングしていた時から気にはしていたんだけど、サイズが結構大きいのと、これだけのために 6000 円というのは、ちと高い。
ここ最近の、自分の中での電子工作ブームも相まって、それっぽいモノを自作してみようということで、手頃なフルカラー LED のマトリックス部品を検索。う~ん、どれも結構いいお値段するのね。PIXOO の価格設定は意外にも相応なのかな。
いろいろ悩んだ末、Unicorn HAT HD という部品を注文。
早速、Arduino Nano 互換品と接続。スイッチサイエンスから Unicorn HAT HD が届いてた!! pic.twitter.com/m926mABY27
— OBONO (@OBONO) 2019年3月8日
おお、なんかそれっぽいではないか。とりあえず、Unicorn HAT HD におぼの君を表示させてみたよ。意外とアッサリ。 pic.twitter.com/JaPW3i7ear
— OBONO (@OBONO) 2019年3月9日
単体動作できるように、電池ケース、スライドスイッチ、タクトスイッチで回路を作って組み立てる。
とりあえず、100円ショップで買ったプラスチック板を適当な大きさに切って、Arduboy Nano 互換機、電池ボックス、スライドスイッチ、タクトスイッチを固定する。 pic.twitter.com/eDyRTihOOV
— OBONO (@OBONO) 2019年3月18日
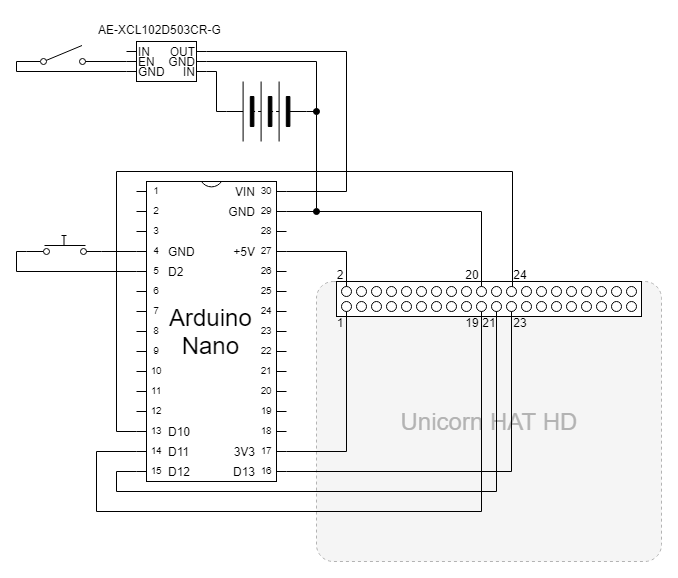
Unicorn HAT HD は、電圧がちょっと低くなってしまうと表示が不安定になってしまうので、昇圧回路を組み込み、最終的には以下のような回路になった。スイッチオンすると、3色のおぼの君がスクロールし、完了するとスリープ状態に遷移、タクトスイッチを押すと再度スクロール。
— OBONO (@OBONO) 2019年3月18日
まぁ、ここまでできれば、今後の Sketch の作り込み次第でいろいろ発展できそう。 pic.twitter.com/45q5Y4R1h9

さて、ここまではスムーズにできたのだが、問題は「コイツに表示させるデータをどのように作成するか」である。データを作成するためのツールを作る必要があるのだが、なんだか面倒臭いなぁ……って、あれ? なんか、この流れは以前も経験したことがあるぞ。昨年秋に Go 言語を勉強した時と同じじゃないか。学習能力が無いのか、俺は。
まぁ、ここで終わらせては勿体ないので、慣れない JavaScript をちょっとずつちょっとずつ書き続けた結果、ようやくそれっぽいツールが出来上がったので、本日 GitHub での公開に至ったわけ。

今にして思えば、独自フォーマットなんかよりも、普通にアニメーション GIF を表示させるようにしてしまえば、わざわざ苦労してエディタなんか作らなくて済んだのにね。
さて、ここまで環境が整えば、あとは好きなドット絵アニメーションを量産して、コイツに表示させてムフムフ楽しむだけ……と言いたいところなのだが、ここまでで満足してしまって、なんかアニメーションを作る元気が湧いてこないんだよね。誰か、アイディア募集中!!